
HSV カラー
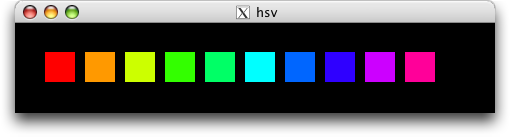
HSV カラー体系は色を色相(Hue)、彩度(Saturation)、値(Value) [1] の三つの成分に分解して表現する方法です。たとえば下図のように 10 個の四角形を描くために、それぞれ異なる「明るい」色を算出する、といった場合に便利です。

このような場合に RGB 体系、つまり三つの原色に分解して、それぞれの成分の大きさを指定する方法では、RGB それぞれどの値にするのが適切なのか判断するのは少々面倒そうです。
HSV サークル
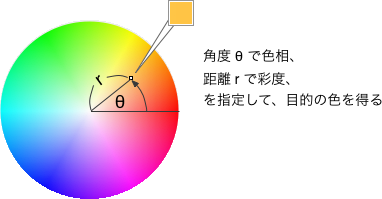
下図では HSV の色相と彩度の関係を円盤の形で示しています。ある特定の色(下図で円盤右上に取り出した黄色)を示そうとした場合、色相を角度で、彩度を原点からの距離で示します。角は円の中央から右方向を基準として、左周りに数えています。

乱暴な言い方をすると、色相とは色の方向性(何色っぽいか、という傾向)、彩度とはその色が含まれる度合いのことです。最も円の端にあるのが、最も濃い色なのですから、上にあった「10の濃い色を選ぶ」には「円盤の最外周を 10 分割した場所にある色を選べばよい」ことになります。
ところで、上の図では値(Value、または明度 Brightness)を常に最大にしています。値と色相・彩度の関係を理解しやすいように、H, S, V の数値をつけた色見本を用意しました。特に左下の値がゼロのブロックが全て黒となることに注目すれば、値が何を意味しているのか分かると思います。この色見本を表示するプログラムもつけておきますので参考にして下さい。
(色見本, hsvchart.c )
newhsvcolor 関数
newhsvcolor 関数によって HSV 系で色を指定することができます。呼び出し方は以下の通りです。
newhsvcolor(win, h, s, v)
h, s, v はいずれも整数型。それぞれ hue, satulation, value を意味し、h は 0〜359 までの度数、s と v は 0〜255 までの数値でそれぞれの度合いを設定します。具体的に緑色の長方形を描く場合は以下のようにします。(つまり120度にある緑を指定し、発色が最大となるよう指定している。)
h=120; s=255; v=255; newhsvcolor(win, h, s, v); fillrect(win, 100.0, 100.0, 50.0, 50.0);
newhsvcolor 関数を含むプログラム
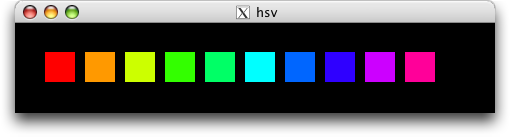
HSV カラーで説明に用いた図をもう一度示します。

この描画は、上に示した newhsvcolor 関数を使って実現しています。以下に newhsvcolor 関数を含むサンプルプログラムを示しますので参考にしてください。
#include <math.h>
#include <eggx.h>
#include <stdio.h>
int main() {
int i, win;
double s=40.0, w=30.0;
win=gopen(480,90); /* 描画ウィンドウを開く */
winname(win, "hsv"); /* 名前をつける */
for(i=0; i<10; i++) {
newhsvcolor(win, (i/10.0)*360, 255, 255);
fillrect(win, i*s+w, w, w, w);
}
ggetch(); /* キー入力を待つ */
gclose(win); /* 描画ウィンドウを閉じる */
return 0;
}